CodeSense
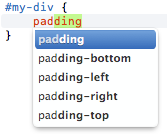
CodeSense is Espresso's contextually-aware auto-completion:

"Contextually aware" means that CodeSense will suggest auto-completions based on where your cursor is located. So if your cursor is inside of an <a> tag, CodeSense will suggest attribute names. If you create a target attribute inside of that <a> tag, CodeSense will then suggest _blank, _top, and so forth to fill that attribute. If you are inside of a <p> tag, CodeSense will not even suggest the target attribute.
Typically CodeSense will open automatically when it detects that there are auto-completions that may be what you are looking for, but if you are wondering if there is any CodeSense available for your particular situation you can press escape in order to toggle it open if there are contextually-relevant completions for your cursor position.
If one of the entries within CodeSense is what you want to use, there are several ways to select it:
- Use down and up arrow keys to move select the item you want, then press tab or enter
- Continue typing to filter the list until what you want is the top element, then press tab or enter
- Click the item you want with the mouse (if the CodeSense popup is scrolling, you can place your mouse cursor over the popup and use your mousewheel to view them all)
If the items in a CodeSense popup share a common delimiter character, you can often quickly filter the list using that character. So, for instance, if you are coding CSS and you type "bo" CodeSense will suggest border, border-bottom, border-bottom-color, and more. If you then type "-", CodeSense will insert border- into your document and suggest border-bottom, border-bottom-color, and more. If you then type "t-", CodeSense will insert border-top- into your document and suggest border-top-color, border-top-style, and more.
For some languages, you can also accept a CodeSense completion by using the final shared delimiting character. For instance, typing "m:" in CSS will prompt CodeSense to insert margin: the same as if you typed "m tab" or "m enter" because all CSS properties have a trailing colon.
Many CodeSense insertions are actually snippets, particularly for function calls, HTML elements, and other complicated insertions. If you use CodeSense to insert something into your document and notice that the cursor either is not positioned at the end of the code that was inserted or else there is something selected, try pressing tab; odds are good that CodeSense has inserted a snippet with tab stops to make it easier for you to customize the auto-completion.
